Für ein Update dieses Artikels und weitere Javascript in Marketingformularen schaue in der Javascript-Bibliothek vorbei: Javascript Bibliothek für Realtime Marketing Formular in Customer Insights
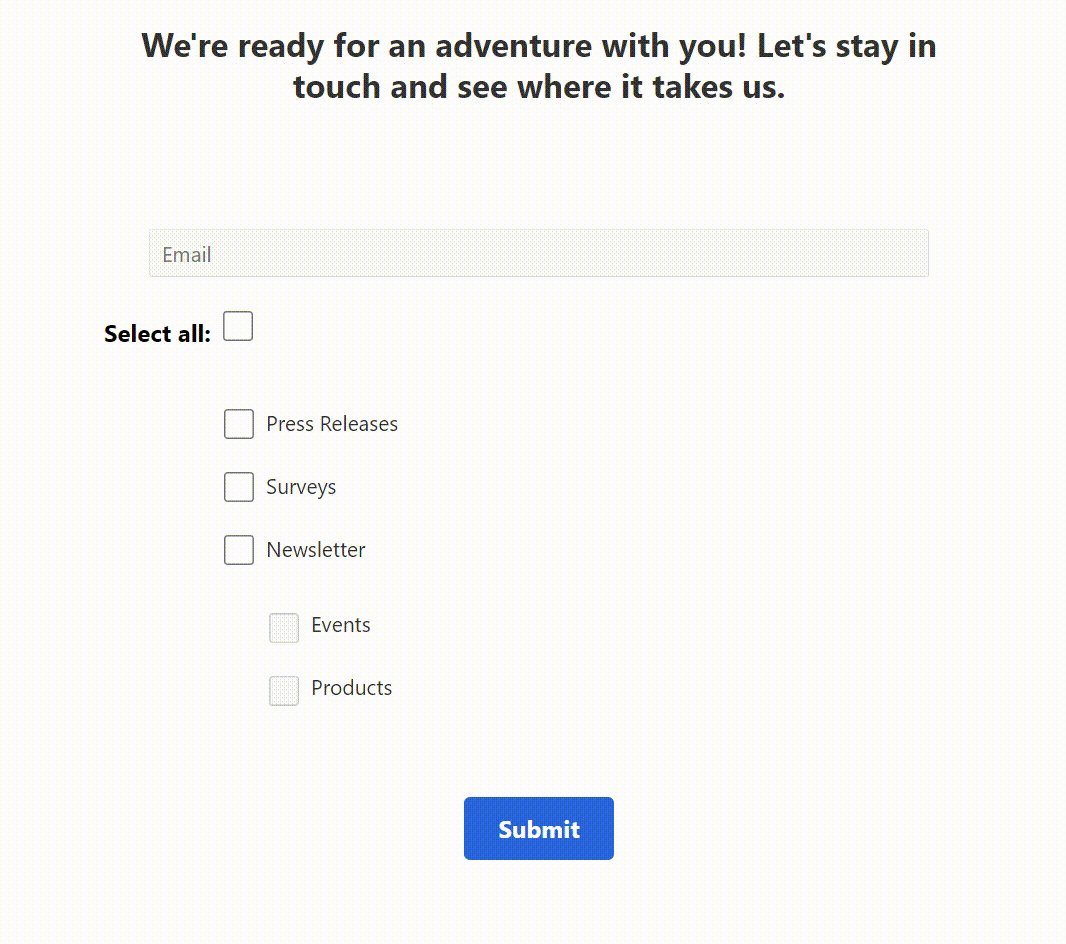
Javascript in einem Customer Insights Real-time Formular finde ich persönlich ein bisschen tricky. Aber ich komme nicht immer drum herum. In diesem Beispiel habe ich ein Marketing Formular auf dem mehrere Zwecke (purpose) aus meinem Compliance Profil angezeigt sind. Damit mein Kontakt nicht jedes Häkchen einzeln setzen muss, benötige ich eine Checkbox, die „Alle Auswählen“ heißt und bei allen Zwecken ein Häkchen setzt.

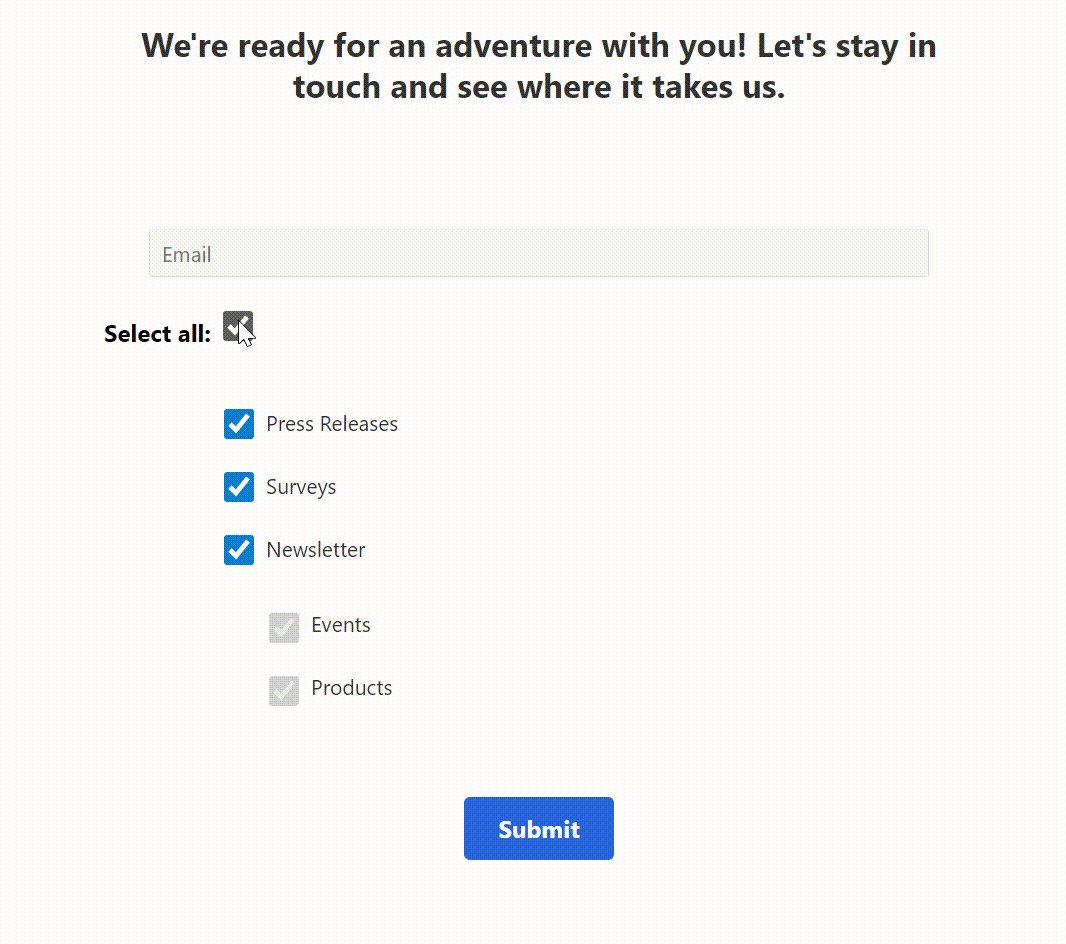
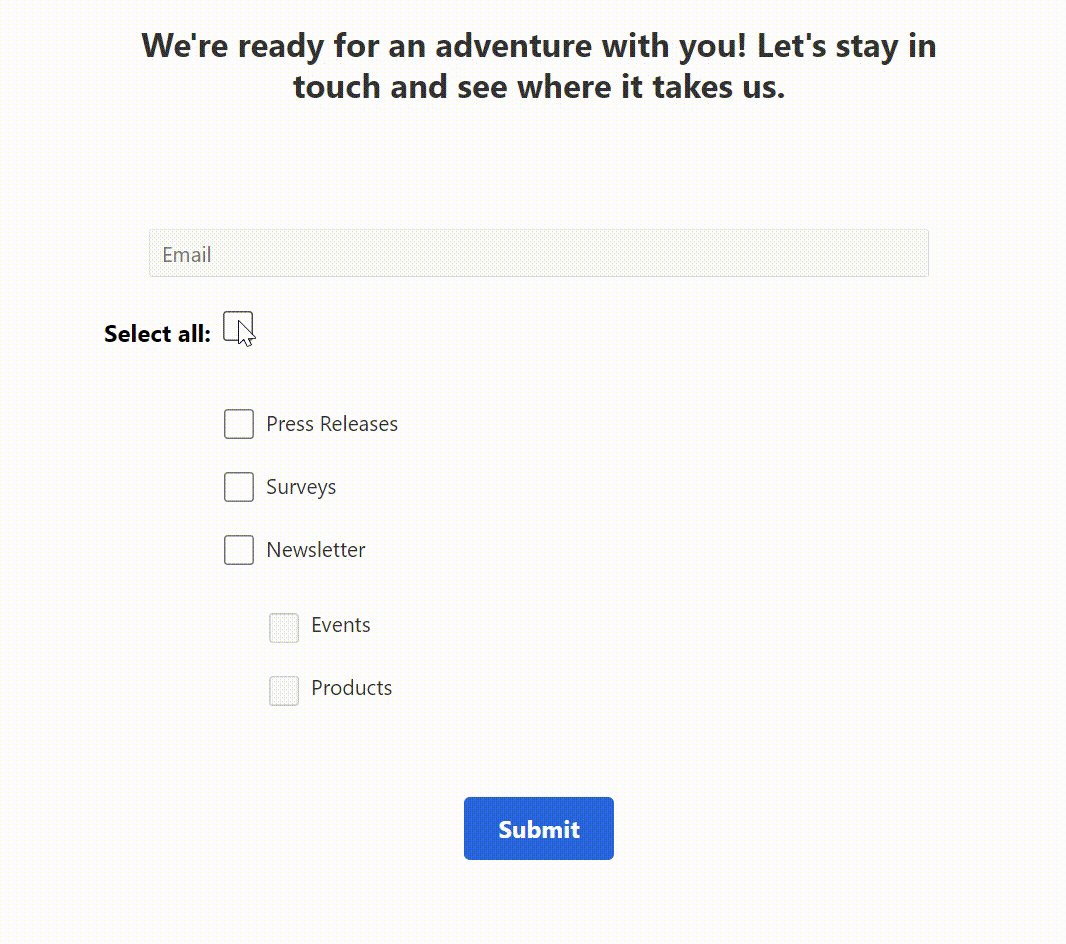
Real-time Formular mit Javascript
Zuerst erstelle ich ein neues Feld, das „Alle Auswählen“ heißt. Eigentlich kann ich ja nur Felder auf das Formular ziehen, die es auch am Kontakt oder Lead gibt. Aber mit ein bisschen HTML kann ich auch eigene Felder erstellen, die nicht mit einem Dataverse Feld verknüpft sind. Für mein Beispiel benötige ich eine einfache Checkbox. Diese kann ich beliebig mit ein bisschen CSS stylen. Wichtig ist, dass die input ID „selectall“ heißt, damit ich nach diesem Feld später im Skript finden kann. Schließlich soll das Skript auslösen, wenn das Alle Auswählen Feld auf dem Formular geändert wird.
<div class="styled-checkbox">
<div>
<label class="lp-ellipsis container" id="label_selectall" style="font-weight: bold;display: inline- block;padding-top: 0px;padding-right: 0px;padding-bottom: 0px; padding-left: 0px; font-size: 16px;">
Select all:
<input name="selectall" id="selectall" value="1" type="checkbox" style="top: 5px; left: 0px; height: 20px; width: 20px; background-color: rgb(255, 255, 255); border-width: 0.5px; border-style: solid; border-color: rgb(186, 186, 188);">
<span class="checkmark" id="span_selectall"></span>
</label>
</div>
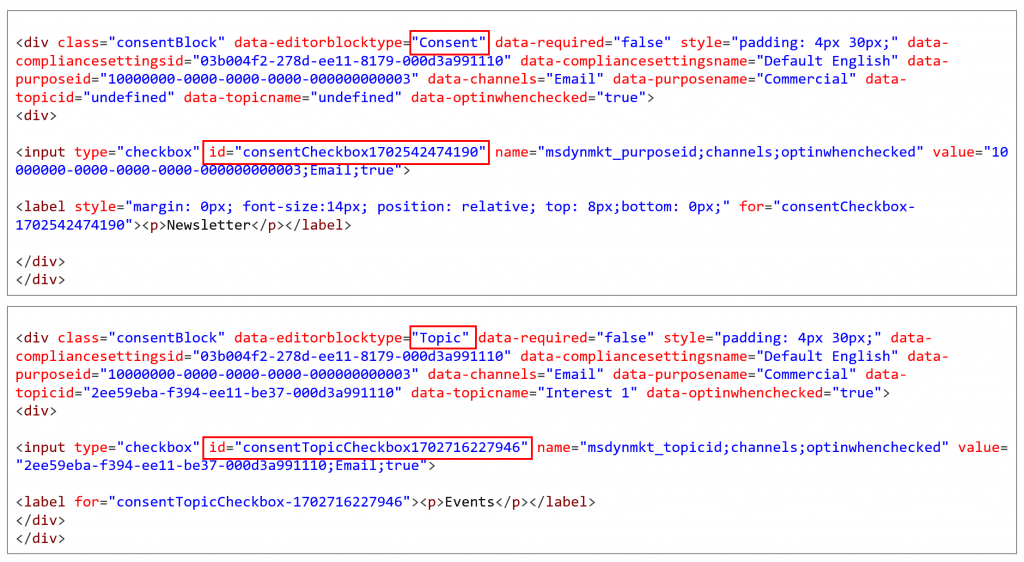
</div>Wenn die Alle Auswählen Checkbox angehakt wird, sollen auch alle Zwecke des Compliance Profiles angehakt werden. Dazu ist es wichtig zu verstehen, wie das HTML dieser Felder aufgebaut ist. Im Screenshot sind zwei HTMLs: das obere HTML für eine Zweck-Checkbox und darunter für eine Themen-Checkbox. Für uns relevant ist hier die jeweilige ID. Im Skript müssen wir später definieren, welche Felder angehakt werden sollen. Natürlich ist es möglich für jede Checkbox eine eigene Zeile einzufügen und jedes Feld individuell nach der ID abzurufen. Aber um das Skript kleiner und kompakter zu halten, kann es auch nach allen Feldern auf dem Formular suchen, die zum Consent gehören und in einer for each-Schleife jedes Feld umstellen. Die IDs für Zwecke und Themen haben eine Gemeinsamkeit: Sie starten mit consent.

Javascript erstellen und in Real-time Formular einfügen
Im Skript suche ich nach dem Alle Auswählen Feld. Denn auf das muss ja das Skript reagieren und meine Funktion ausführen. Dann suche ich nach allen Checkboxen, die consent enthalten. Wenn sich das Alle Auswählen Feld ändert, läuft das Skript los und stellt jede gefundene Checkbox auf true, also angehakt, oder hakt sie ab, wenn Alle Auswählen auch abgehakt wurde. Das Skript sieht letztendlich so aus:
<script>
const selectAllCheckbox = document.getElementById("selectall");
const consentCheckboxes = document.querySelectorAll('[id^="consent"]');
var l = consentCheckboxes.length;
selectAllCheckbox.addEventListener('change', selectAll);
function selectAll() {
if (selectAllCheckbox.checked === true) {
for (var i = 0; i < l; i++) {
consentCheckboxes[i].checked = true;
}
} else {
for (var i = 0; i < l; i++) {
consentCheckboxes[i].checked = false;
}}}
</script>Ich füge das Skript im HTML wie immer in den <head>-Tag und unter den </style>-Tag ein.
Jetzt das Formular veröffentlichen oder speichern und im Zweifel ca. 10 Minuten waren bis es aktualisiert ist. Und natürlich testen nicht vergessen 🙂
Zusammenfassung
Die Alle Auswählen-Funktion ist super praktisch und wird nach meiner Erfahrung häufig angefragt. Und JavaScript im Real-time Formular ist eigentlich gar nicht so kompliziert, wie es oft erscheinen mag. Auch praktisch: Mit ein wenig kreativem Einsatz von HTML und CSS können sogar benutzerdefinierte Felder, die nicht direkt mit Dataverse-Feldern verknüpft sind, ins Spiel gebracht werden. Das bietet viele, viele neue Möglichkeiten für Marketing-Formulare und Use Cases. Ich bin gespannt, was uns da noch alles einfällt.
Zu guter Letzt ein kleiner Hilfeaufruf:
Denn wichtig ist nochmal hervorzuheben, dass wir hier von den Real-time Formularen in Dynamics 365 Customer Insights Journey sprechen. Ich fände die Funktion im Präferenz Center auch total hilfreich. Aber ich konnte dort bisher noch kein Javascript im HTML erfolgreich hinzufügen. Wenn jemand weiß, wie sich Skripte auch im Präferenz Center von Compliance Profilen hinzufügen lassen, gebt mir gern Bescheid. Ich bin auf der Suche nach einer Lösung und freue mich auf Ideen von euch!
Update: Die Microsoft Community ist der Hammer! Und ein riesiges Dankeschön an Dennis Istel, der die Lösung unter meinen LinkedIn Post hinzugefügt hat:
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$( document ).ready(function() {
***Skript hier einfügen***
});
</script>
***Hinweis: Der Inhalt ist zum Zeitpunkt der Erstellung korrekt. Microsoft mag in der Zwischenzeit Änderungen vorgenommen haben.***
Schau dir auch die FAQs in meinem Blog an: Kurze Fragen - schnelle Antworten! Zu den FAQs
Für ein Update dieses Artikels und weitere Javascript in Marketingformularen schaue in der Javascript-Bibliothek vorbei: Javascript Bibliothek für Realtime Marketing Formular in Customer Insights
