For an update on this article and more Javascript in marketing forms, check out the Javascript library: Javascript library for real-time marketing form in Customer Insights
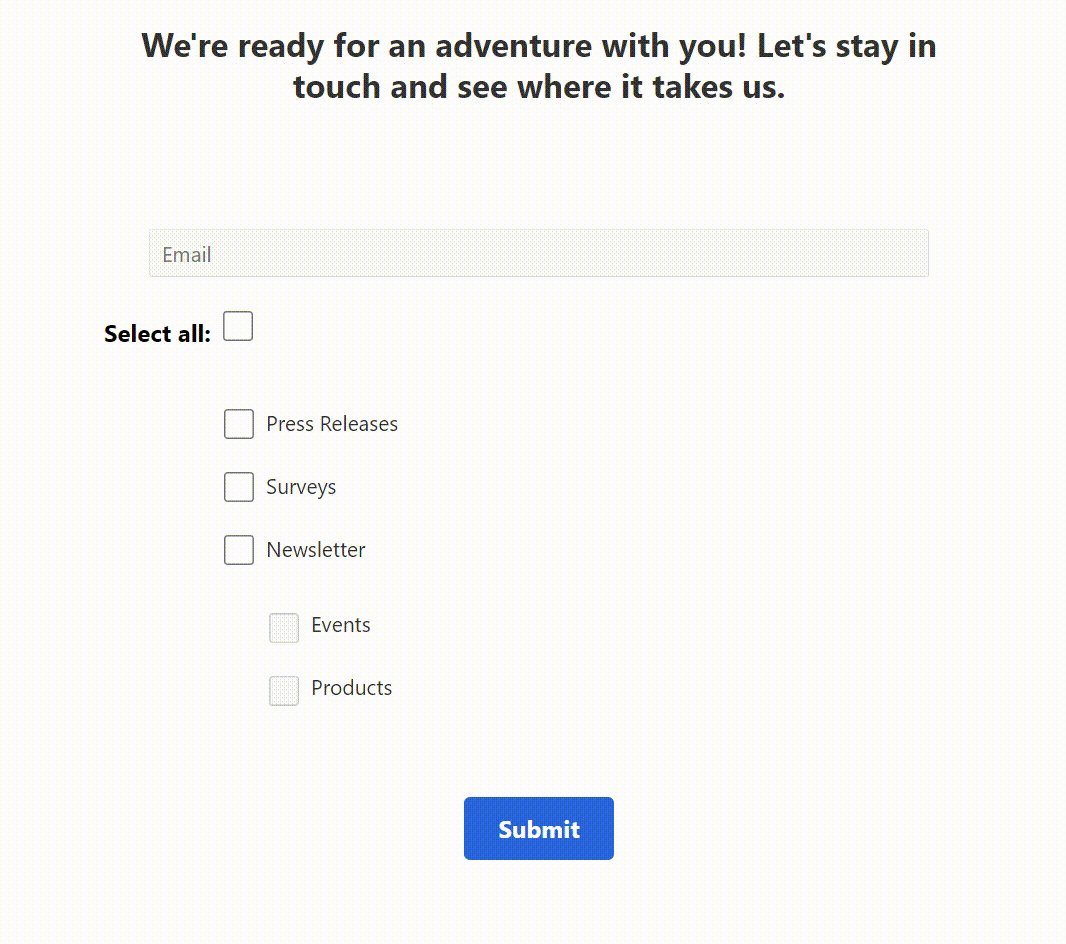
I personally find Javascript in a Customer Insights real-time form always a bit tricky. But I can’t always get around it. In this example, I have a marketing form on which several purposes from my compliance profile are displayed. So that my contact doesn’t have to check each box individually, I need a checkbox called “Select all” that checks all purposes.

Real-time form with Javascript
First, I create a new field called “Select all“. Actually, I can only drag fields onto the form that also exist on the contact or lead. But with a bit of HTML, I can also create my own fields that are not linked to a Dataverse field. For my example, I need a simple checkbox. I can style this as I wish with a little CSS. It is important that the input ID is called “selectall” so that I can find this field later in the script. Finally, the script should trigger when the Select all field on the form is changed.
<div class="styled-checkbox">
<div>
<label class="lp-ellipsis container" id="label_selectall" style="font-weight: bold;display: inline- block;padding-top: 0px;padding-right: 0px;padding-bottom: 0px; padding-left: 0px; font-size: 16px;">
Select all:
<input name="selectall" id="selectall" value="1" type="checkbox" style="top: 5px; left: 0px; height: 20px; width: 20px; background-color: rgb(255, 255, 255); border-width: 0.5px; border-style: solid; border-color: rgb(186, 186, 188);">
<span class="checkmark" id="span_selectall"></span>
</label>
</div>
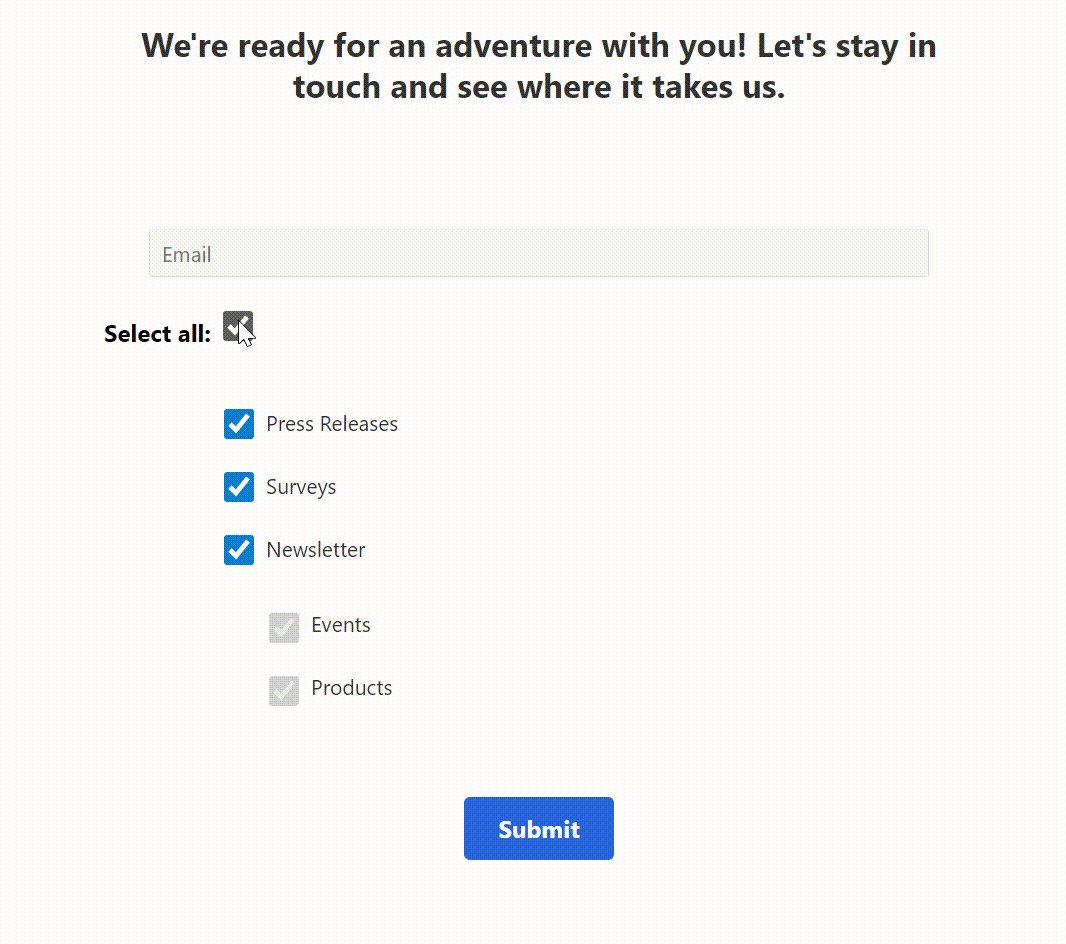
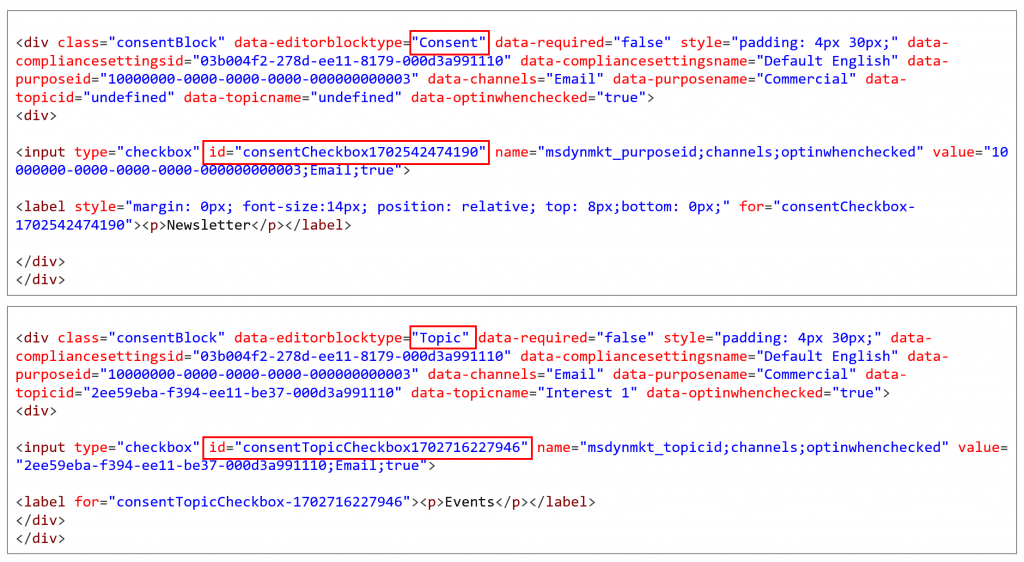
</div>If the Select all checkbox is ticked, all purposes of the compliance profile should also be ticked. It is important to understand how the HTML of these fields is structured. There are two HTMLs in the screenshot below: the top HTML for a purpose checkbox and below for a topic checkbox. The respective ID is relevant for us here. In the script, we must later define which fields are to be checked. Of course, it is possible to insert a separate line for each checkbox and retrieve each field individually by ID. But to keep the script smaller and more compact, it can also search for all fields on the form that belong to the consent and switch each field in a for each loop. The IDs for purposes and topics have one thing in common: they start with consent.

Create and add javascript to real-time form
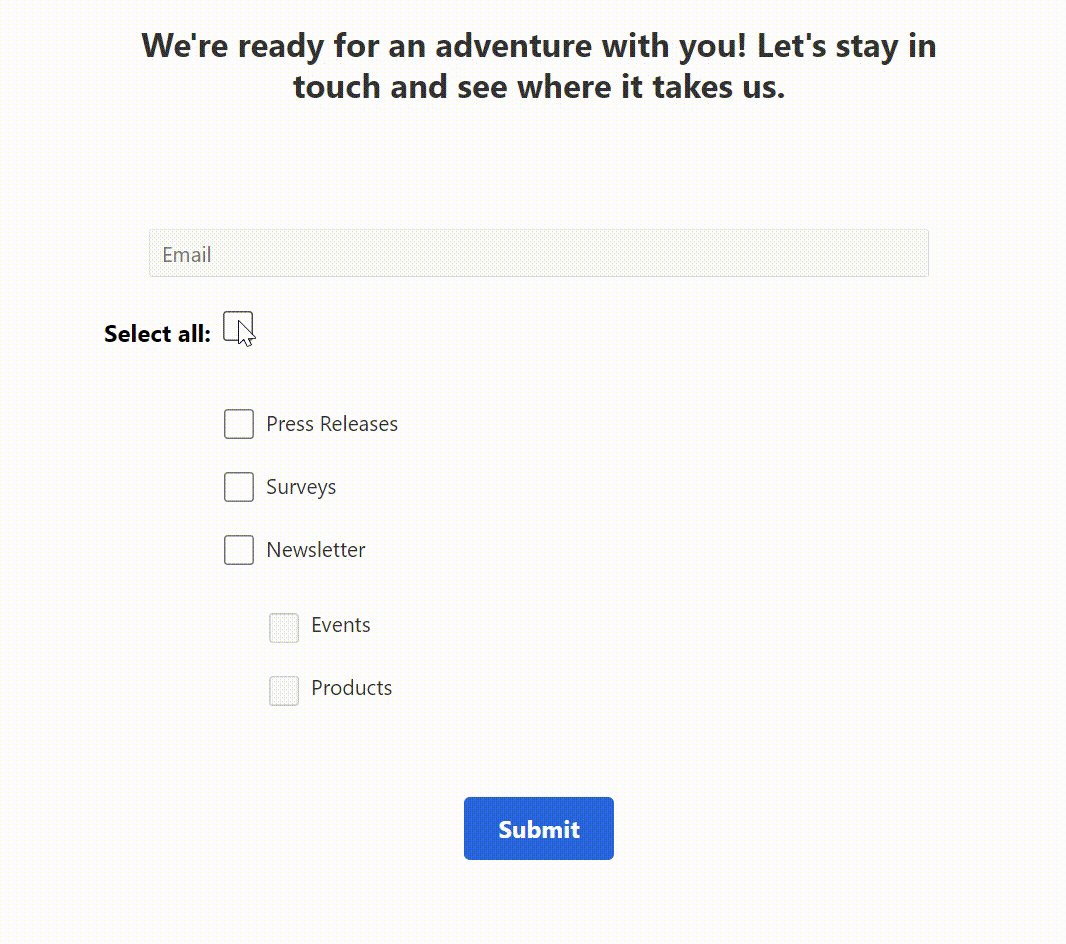
In the script I am looking for the Select all field. Because the script has to react to this and execute my function. Then I search for all checkboxes that contain consent. If the Select all field changes, the script runs and sets every checkbox found to true, i.e. checked, or unchecks it if Select all has also been checked. The script ultimately looks like this:
<script>
const selectAllCheckbox = document.getElementById("selectall");
const consentCheckboxes = document.querySelectorAll('[id^="consent"]');
var l = consentCheckboxes.length;
selectAllCheckbox.addEventListener('change', selectAll);
function selectAll() {
if (selectAllCheckbox.checked === true) {
for (var i = 0; i < l; i++) {
consentCheckboxes[i].checked = true;
}
} else {
for (var i = 0; i < l; i++) {
consentCheckboxes[i].checked = false;
}}}
</script>As always, I insert the script in the HTML in the tag and under the tag.
Now publish or save the form and, if in doubt, wait about 10 minutes until it is updated. And of course don’t forget to test it 🙂
Summary
The Select all function is super practical and, in my experience, is often requested. And JavaScript in the real-time form is actually not as complicated as it often seems. Also handy: with a little creative use of HTML and CSS, even custom fields that are not directly linked to Dataverse fields can be brought into play. This offers many, many new possibilities for marketing forms and use cases. I’m excited to see what else we can come up with.
Last but not least, a small call for help:
It is important to emphasize once again that we are talking about the real-time forms in Dynamics 365 Customer Insights Journey. I would also find the function in the Preference Center really helpful. But I have not yet been able to successfully add Javascript in the HTML. If anyone knows how to add scripts in the Preference Center of Compliance Profiles, please let me know. I’m looking for a solution and look forward to your ideas!
Update: This Microsoft community is amazing! Big shout out to Dennis Istel, who posted the solution to my LinkedIn post:
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$( document ).ready(function() {
***add script here***
});
</script>***Please be aware: The content is accurate at the time of creation. It may be that Microsoft has made changes in the meantime.***
Check out the FAQ section of my blog as well: Short questions with quick answers! Go to FAQs

7 Responses
Hi
Thanks for your blogs – really helpful. I have a question regarding some javascript on a real-time form. Do you know how it would be possible to hide/show a field (consent) based on what country is choosen (lookup field). Eg. if the customer add Sweden in the country field – consent field should be shown. If a custome add Finland in the country field – consent field should NOT be shown.
So basically as you have shown above but base the hide/show field on a specific lookup value.
Regards Mattias Verdin
Hi Mattias, that is a really good question and a nice use case as well. I haven’t found a quick solution for this yet, but I will continue investigating and let you know!
Hi Pauline
We solved this and can now hide/show fields based on a value in a lookup field.
Regards Mattias
Hi Mattias,
I have an identical use case. Do you have details on how you hid/showed fields based on a value in another field?
Thanks, Byron
Hi Byron,
stay tuned for tomorrow. I will publish a new article about that topic 🙂
Greetings, Pauline
Hi again Pauline
I have a problem with actually getting the javascript to be saved in the HTML code. Sometime it works fine but sometimes it seems impossible to get the javascript code to “stay” in the HTML – it simply gets removed??
Any ideas on how to get around this problem?
Regards Mattias
Hi Mattias,
i sometimes had the same issue. I found that the javascript has to be between the and at any other places it was removed. Are you using marketing forms or the preference center? For the preference center i had to upgrade to the newest version then the javascript was working fine.
Hope this helps!