Die Nutzung einer eigenen Schriftart in Customer Insights ist eine schöne Möglichkeit einen einzigartigen visuellen Stil und eine eigene Markenidentität zu schaffen, die sich von anderen abhebt. Seit kurzem können wir in Emails und Formularen neben den Standardschriftarten nun auch benutzerdefinierte Schriftarten hinzufügen. Das Hinzufügen ist einfach, aber es gibt einiges, was es zu beachten gibt. Besonders Schriftarten in Emails sind können einige Fallstricke mit sich bringen. Ich zeige dir in diesem Artikel was benutzerdefinierte Schriftarten sind, worauf man achten muss und wie sie in Customer Insights eingesetzt werden können.
Wie funktionieren Schriftarten?
Dein E-Mail-Code gibt die Schriftart mithilfe einer CSS-Eigenschaft namens font-family an. Diese font-family-Eigenschaft kann entweder nur einen Schriftnamen oder mehrere Schriftnamen enthalten, oft als Schriftstapel bezeichnet. Durch die Einbeziehung mehrerer Schriftnamen wird sichergestellt, dass immer eine Backup-Schriftart deiner Wahl verwendet wird. Sonst entscheidet der E-Mail-Client über deine Backup-Schriftart. Im Standard von Customer Insights Emails werden Web Safe Fonts verwendet, die im CSS so aussehen:
<style>
body {
font-family: Arial, Verdana, sans-serif;
font-size: 14px;
color: rgb(0, 0, 0);
background-color: rgb(255, 255, 255);
}
</style>Aber was macht eine benutzerdefinierte Schriftart aus?
Was ist der Unterschied zwischen Web Safe Fonts und Web Fonts?
Dazu muss man zuerst den Unterschied von Web Safe Fonts und Web Fonts verstehen. Der Name ist zwar ähnlich, aber dahinter verbirgt sich ein großer Unterschied.
Web Safe Fonts:
- Web-sichere Schriftarten sind Schriftarten, die auf den meisten Betriebssystemen und Geräten verfügbar sind.
- Sie gelten als „sicher“, weil sie wahrscheinlich auf dem Computer des Benutzers installiert sind und eine konsistente Anzeige gewährleisten, auch wenn die angegebene Schriftart nicht verfügbar ist.
- Zu den gängigen websicheren Schriftarten gehören Arial, Helvetica, Times New Roman, Georgia, Courier New und Verdana.
- Die Verwendung websicherer Schriftarten kann dazu beitragen, ein gleiches Erscheinungsbild auf verschiedenen Plattformen zu sichern.
Web Fonts:
- Bei Web Fonts hingegen werden benutzerdefinierte Schriftarten verwendet, die auf den Geräten der Benutzer nicht vorinstalliert sind.
- Sie ermöglichen Designern die Verwendung einer breiteren Palette von Schriftarten und bieten mehr kreative Freiheit und einzigartige Designs.
- Web Fonts werden aus externen Quellen geladen, oft über Dienste wie Google Fonts oder Adobe Fonts, und auf das Gerät des Nutzers heruntergeladen, wenn dieser eine Website besucht.
- Höheres Risiko, dass die Schriftart nicht richtig geladen wird. Daher ist eine Fallback Schriftart aus den Web Safe Fonts wichtig.
Da die Unterstützung von Web Fonts in verschiedenen E-Mail-Clients uneinheitlich ist, ist es ratsam zu analysieren, wo deine Abonnenten normalerweise ihre E-Mails öffnen. Wenn die Mehrheit deiner Abonnenten einen E-Mail-Client verwendet, der Web Fonts unterstützt, probiere es aus. Falls du feststellst, dass dein Publikum hauptsächlich einen E-Mail-Client ohne Unterstützung für Web Fonts verwendet, kannst du Zeit und Mühe sparen. Und leider ist die Liste der Clients nur sehr klein, die Web Fonts für Emails unterstützt: Finde hier einen Überblick (Link).
Was ist bei Schriftarten noch zu berücksichtigen?
Wenn du benutzerdefinierte Schriftarten verwenden möchtest, gibt es noch ein paar Dinge, über die du dir vorher Gedanken machen solltest:
- Lizenzen: Es gibt unterschiedliche Anbieter von Web Fonts. Google ist z.B. kostenfrei (Link), wohingegen Adobe einige Schriftarten in der Creative Cloud Subscription inkludiert (Link).
- Barrierefreiheit: Finde eine Schriftart, die gut zu deiner Marke passt und trotzdem lesbar und barrierefrei ist. Dekorative oder geschwungene Schriftarten können z.B. nicht gut von Menschen mit Dyslexie oder Seheinschränkungen gelesen werden.
Neue Schriftarten in Customer Insights einfügen
Ich nutze eine Schriftfamilie (Link) von Google. Diese lade ich auf der Google Fonts Seite herunter und erhalte eine zip-Datei, die ich anschließend entpacke. Der Ordner enthält viele .ttf Dateien, die Schriftart definieren, z.B. wie sie fett, normal oder kursiv aussieht.
Neben ttf gibt es auch noch andere Formate, wie .eot, .woff, .woff2 und .svg. Die Formate .woff und .woff2 sind am besten mit E-Mails kompatibel. Daher empfiehlt Microsoft für Emails, wenn möglich, eines oder beide dieser Formate zu verwenden.
Schriftart in Customer Insights Markenprofil festlegen
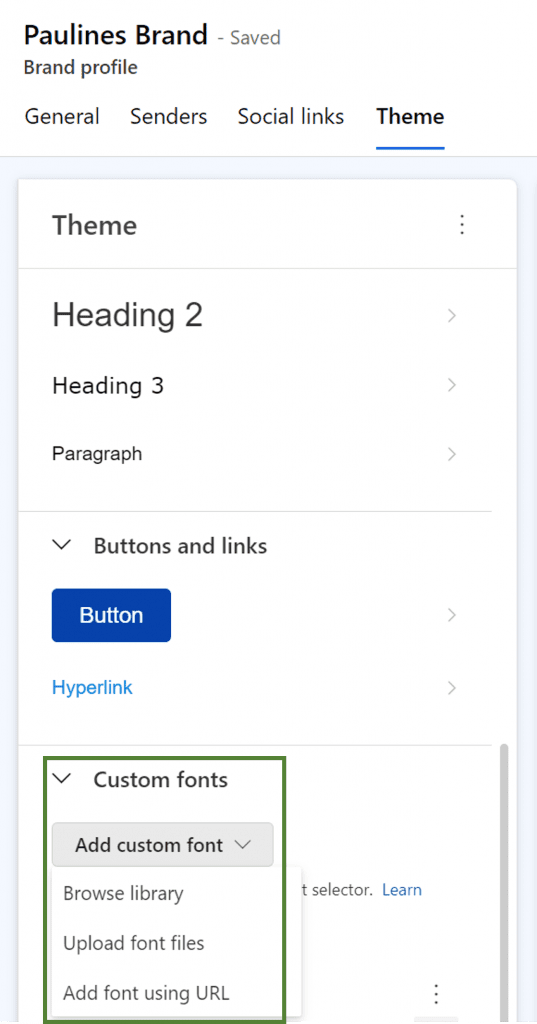
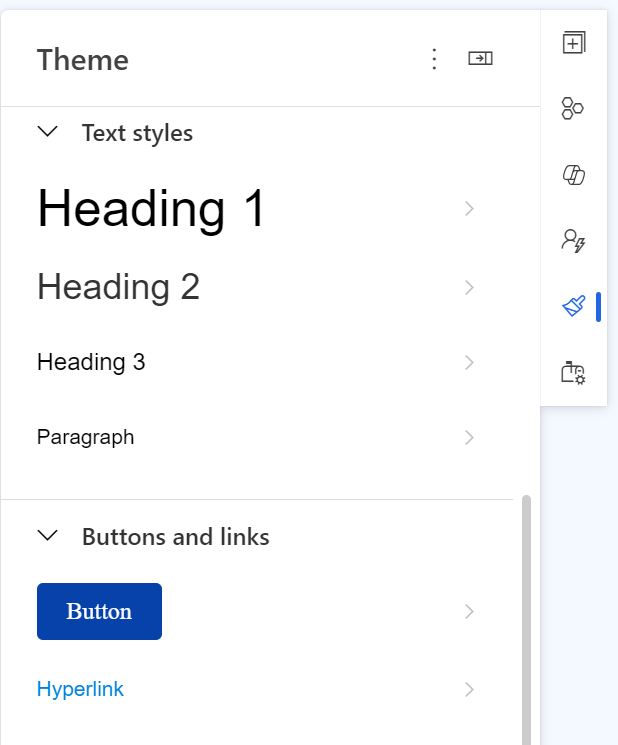
Schriftarten können in Emails, Formularen oder in Markenprofilen in Customer Insights hinzugefügt werden. In meinem Beispiel ergänze ich mein Markenprofil mit den neuen Google Fonts. Für Details schau dir dazu meinen Artikel zum Thema Markenprofile an (Link).
Dort kannst du entweder eine schon hochgeladene Datei in der Bibliothek auswählen, eine neue Datei hochladen oder eine Schriftart mithilfe einer URL nutzen. Die Schriftarten kannst du übrigens später auch in der Bibliothek bei den Bildern und Videos wieder finden.

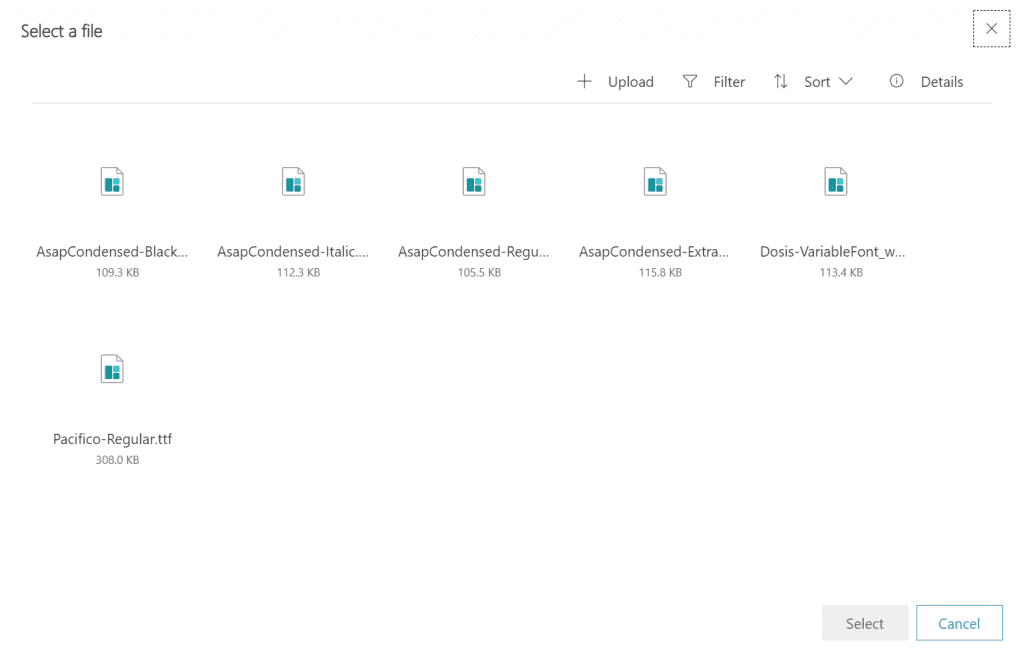
Wenn du die neue Schriftart hochlädst, wähle nur die ttf-Dateien, die du benötigst.

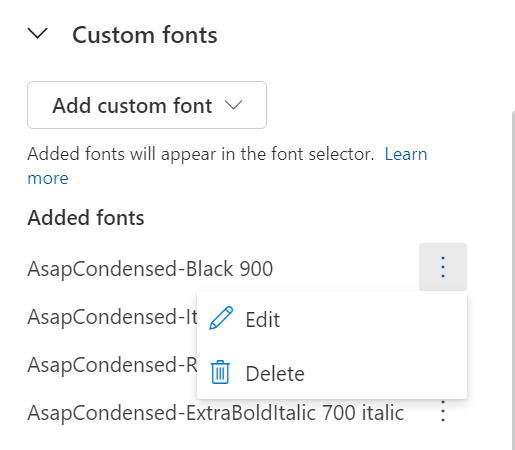
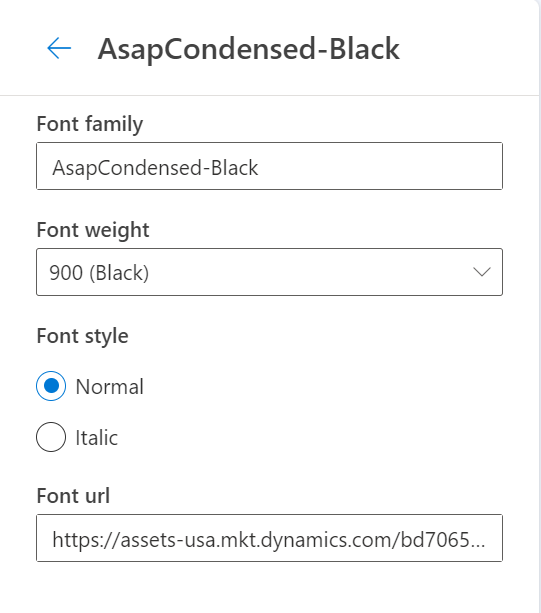
Anschließend ist es auch möglich die Schriftart zu spezifizieren und ihr die Stärke und den Style hinzuzufügen. Das ist kein muss, aber ergänzt automatisch die Details im Namen der Schriftart.


Schriftart in Customer Insights Emails und Formularen nutzen
Jetzt kann ich die Schriftart auch in E-Mails und Formularen auswählen.
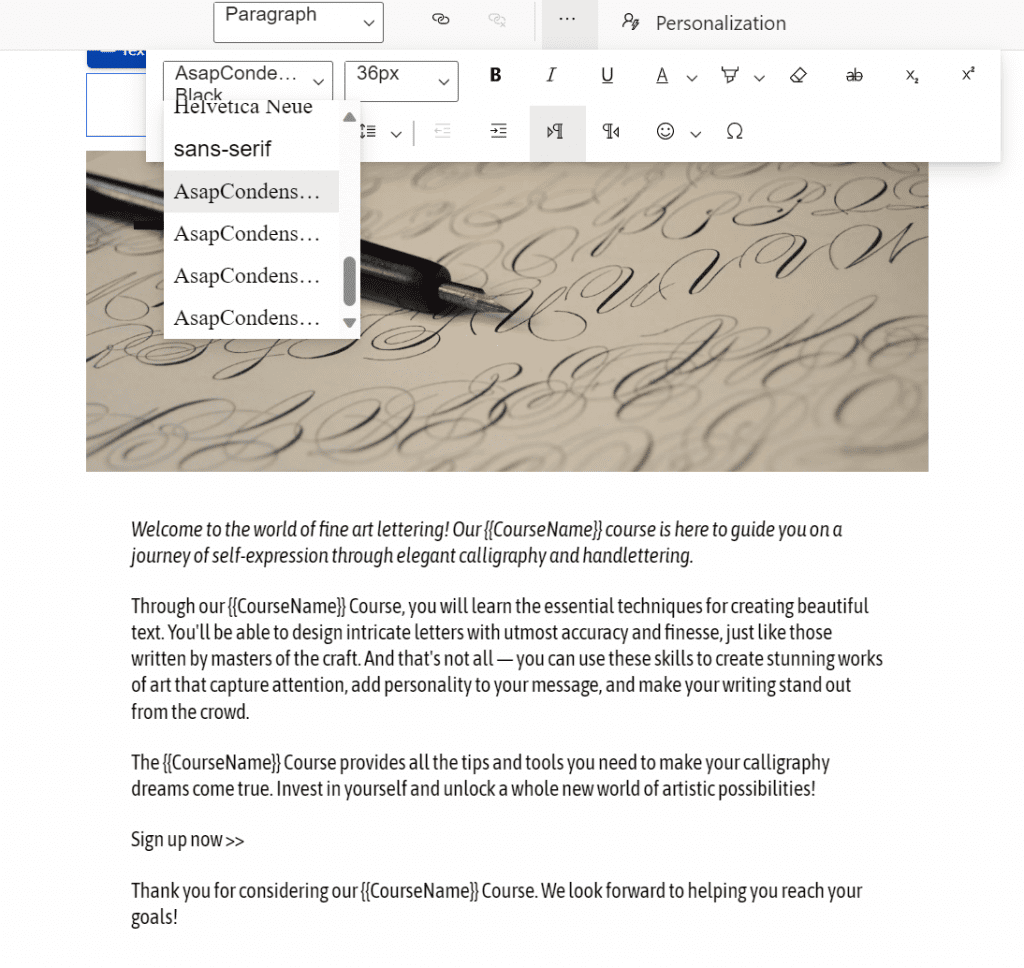
In Emails kann ich mein Markenprofil auswählen und sehe auch dann im Designer meine neuen Schriftarten. Sobald ich einen Text zur Email hinzufüge habe ich in der Toolbar die Möglichkeit neben den Standard-Schriftarten nun auch meine eigenen zu verwenden.

Wie oben beschrieben können nur sehr wenige Email Clients auch Web Fonts laden. Wenn du dennoch welche nutzen möchtest, stell sicher, dass auch eine Fallback Schriftart (Web Safe Font) hinterlegt ist.
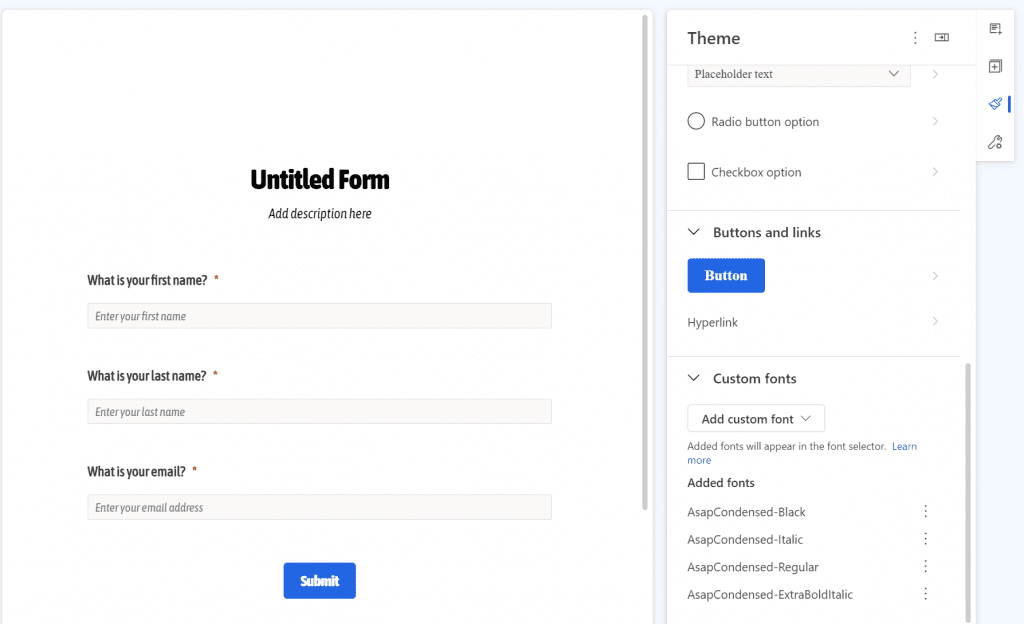
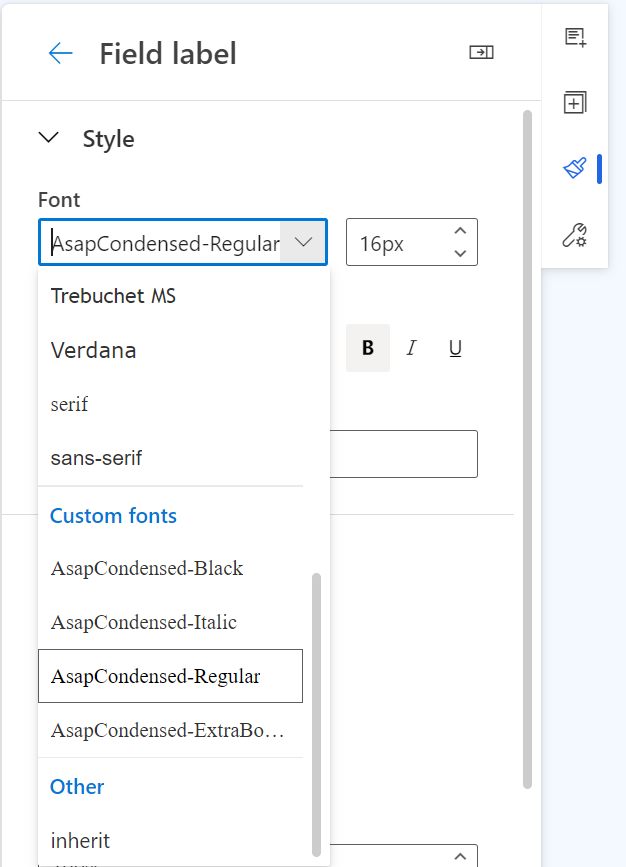
In Formularen ist das alles bisschen einfacher, auch wenn es keine Markenprofile gibt. In der Designer Registerkarte lassen sich die Schriftarten aber genauso wie im Markenprofil hinzufügen. Dort lege ich auch für alle Feldnamen und Platzhalter die Schriftart global fest, sonst müsste ich es für jedes Feld auf dem Formular manuell machen.


Fallback für benutzerdefinierte Schriftart definieren
Im CSS der Email werden automatisch neue @font-face Klassen mit den neuen Schriftarten eingefügt. Darin befindet sich auch eine font-display: swap Angabe. Der Wert swap weist den Browser an, die Fallback Schriftart zur Anzeige des Textes zu verwenden bis die benutzerdefinierte Schriftart vollständig heruntergeladen ist.
Damit die richtige Fallback Schriftart vom Email Client ausgewählt wird, passe ich das CSS an. Dafür ergänze ich die font-family Einstellungen der einzelnen Klassen im <style>-Tag mit dem Namen der benutzerdefinierten Schriftart und anschließend die Fallback Schriftart wie Arial oder Helvetica.
Ohne Fallback

Mit Fallback

Das CSS im Email-HTML sieht dann so aus (ich habe es bisschen gekürzt):
<style>
@font-face {
font-family: AsapCondensed-Black;
font-weight: 900;
font-display: swap;
src: url(https://assets-usa.mkt.dynamics.com/... );
}
@font-face {
font-family: AsapCondensed-Regular;
font-weight: 400;
font-style: italic;
font-display: swap;
src: url(https://assets-usa.mkt.dynamics.com/... );
}
...
body {
font-family: AsapCondensed-Regular, Arial, Verdana, sans-serif;
font-size: 14px;
color: rgb(0, 0, 0);
background-color: rgb(255, 255, 255);
}
a {
font-family: AsapCondensed-Regular, Arial, Verdana, sans-serif;
font-size: 14px;
font-weight: normal;
color: rgb(0, 130, 221);
text-decoration: none;
}
h1 {
color: rgb(0, 0, 0);
font-size: 34px;
font-weight: normal;
font-family: AsapCondensed-Black,Arial, Verdana, sans-serif;
text-align: left;
}
...
p {
font-family: AsapCondensed-Regular, Arial, Verdana, sans-serif;
font-size: 14px;
color: rgb(0, 0, 0);
font-weight: normal;
text-align: left;
}
</style>
Ich kann dir nur empfehlen, die Text Styles in der Email und im Formular zu pflegen oder in einem Markenprofil zu hinterlegen. Das macht das Erstellen so viel einfacher, die Texte sind einheitlich und auch das Fallback-CSS greift richtig ein. Getestet habe ich es mit Outlook und Gmail auf dem Desktop und Mobil.
Zusammenfassung
Web Fonts sind eine tolle Möglichkeit, den Text in deinen E-Mails und Formularen sowohl markenspezifisch als auch zugänglich zu gestalten. Doch wie du aus diesem Artikel sehen kannst, gibt es viele Feinheiten zu beachten. Denke vor allem an die Lizenzen und Barrierefreiheit, wenn du eine eigene Schriftart in Customer Insights für Emails und Formularen nutzen möchtest. Und leider sind Web Fonts in Email Clients nur selten verfügbar, aber für Formulare in Browsern ist das eine andere Sache. Da die Kundenerfahrung und Wiedererkennbarkeit konsistent sein sollte, empfehle ich gerade im B2B die Nutzung von Web Safe Fonts. Der meistgenutzte Email-Client ist Outlook und wer viel mit Emails arbeitet, weiß, dass Outlook „besonders“ auf HTML reagiert. Deshalb ist das Wichtigste:
Immer! Testen!
Trotzdem: Ich finde die Funktion für Schriftarten in Customer Insights einfach einsetzbar und es macht die Welt der Formulare und Emails ein Stück schöner.
***Hinweis: Der Inhalt ist zum Zeitpunkt der Erstellung korrekt. Microsoft mag in der Zwischenzeit Änderungen vorgenommen haben.***
Schau dir auch die FAQs in meinem Blog an: Kurze Fragen – schnelle Antworten! Zu den FAQs
