Manchmal ist es notwendig ein weiteres Feld auf das Formular einer Marketing Email oder eines Marketing Formulars zu setzen. Das ist nur leider in Marketing nicht ganz so einfach wie auf einem klassischen CRM Formular. Vor ein paar Monaten hatte ich zum Beispiel schonmal versucht ein Feld auf dem Formular für Marketingformulare hinzuzufügen und das hat den Designer so kaputt gemacht, dass ich die Formulare gar nicht mehr benutzen konnte. Zum Glück war es nur eine Trial-Umgebung. In diesem Artikel zeige ich, wie man das Email und Marketing Formular in Customer Insights customizen kann.
Marketing Email Formular customizen
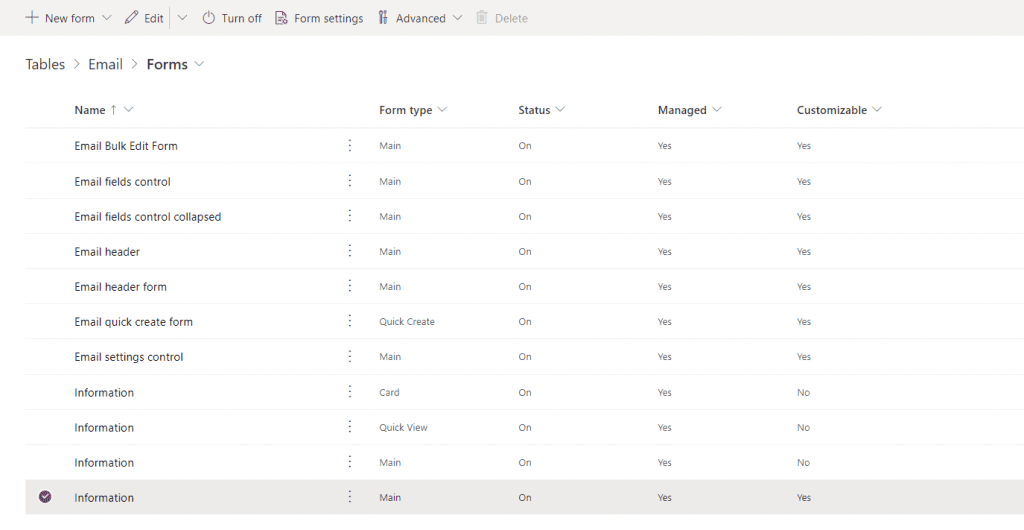
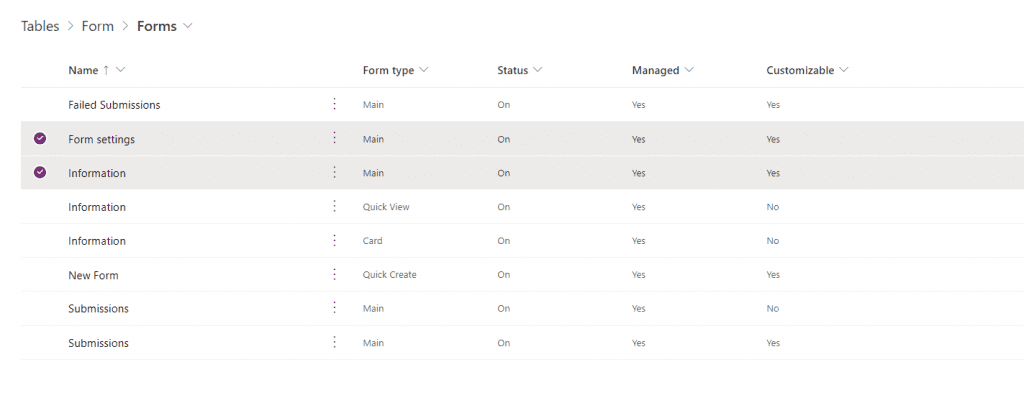
Um ein Email Formular zu customizen, muss man das Feld auf zwei Formulare hinzufügen, damit es auch in der Email angezeigt wird. Das war schon so in Outbound. In Realtime Emails jedoch ist es ein bisschen anders. Je nachdem wo genau dein Feld anzeigt werden soll, wählst du die zwei Formulare. Eines der beiden Formulare ist in jedem Fall das Information. Wie du in meinem Screenshot sieht gibt es mehrere Information Hauptformulare, aber nur das angehakte ist auch „customizable“.

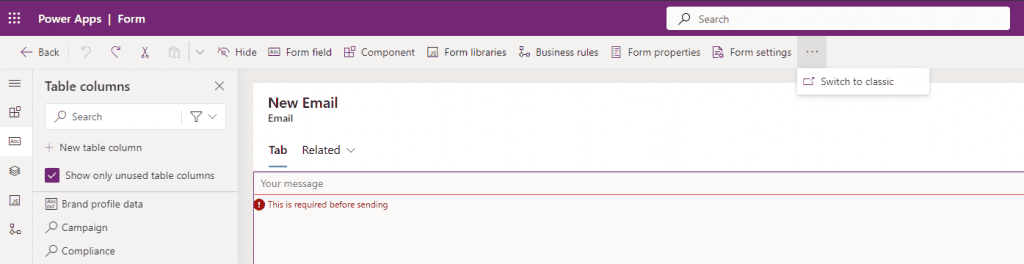
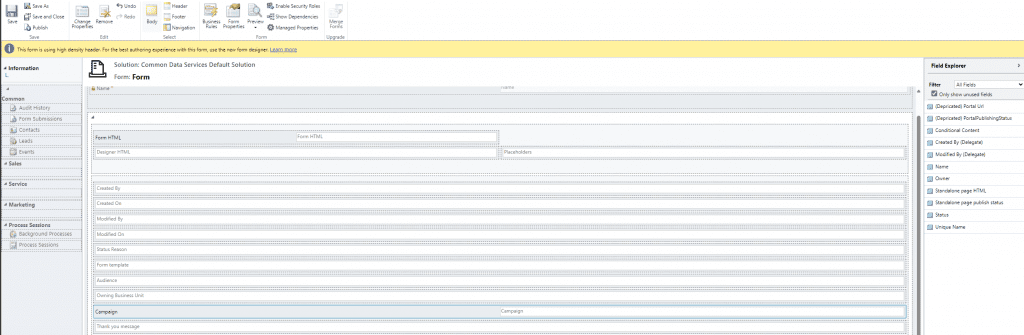
Um dein neues Feld auf dem Formular zu platzieren, öffne das Formular im Editor. Nur dann wirst du feststellen, dass es in der neuen Design Experience ziemlich seltsam aussieht und du nicht wählen kannst wo genau du das Feld hinsetzen willst. Klicke des wegen auf die drei Punkte in der oberen Leiste und öffne das Formular in dem klassischen Modus. (Ich find’s immer wieder lustig, dass das mal der Standard war.)

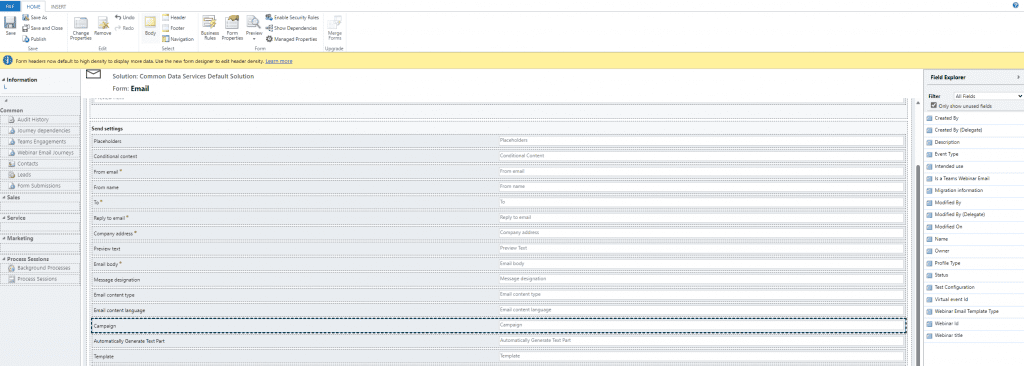
Dann kannst du dein Feld mit Drag & Drop an den richtigen Platz setzen:

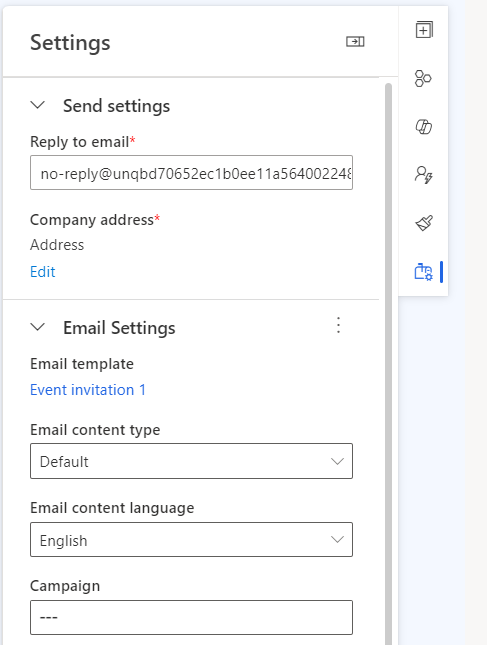
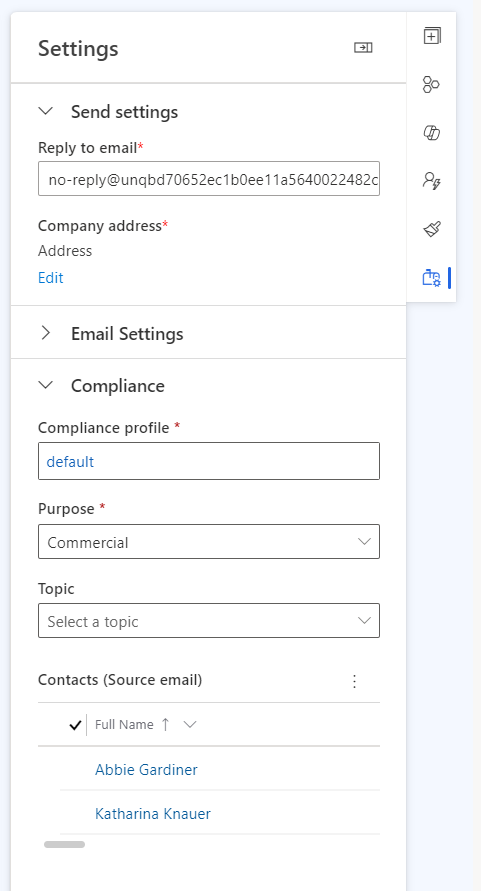
Wenn dein Feld in bei den Einstellungen in der Liste rechts vom Designer anzeigen möchtest, muss du das Feld noch im Formular Email header hinzufügen. Der Weg ist der gleiche.

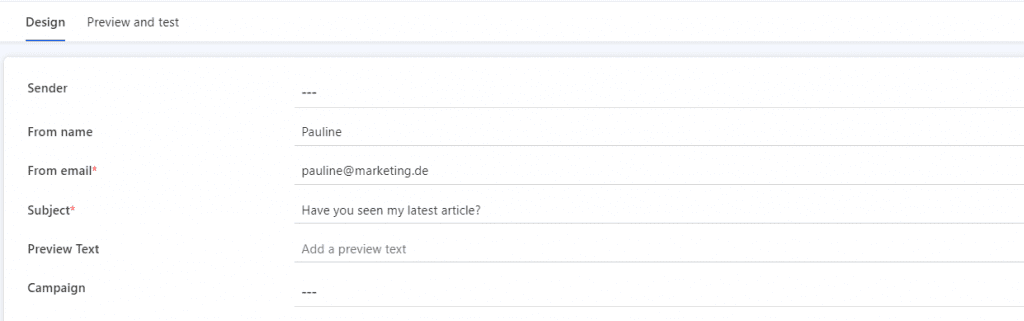
Wenn dein Feld bei der Absendeemail und dem Betreff angezeigt werden soll, füge dein Feld im Email header form hinzu.


Wenn du ein Feld auf dem Information Formular hinzufügt, setze es am besten nicht nach ganz oben als erstes Feld, das macht die Darstellung komplett kaputt. Trust me, ich hab’s ausprobiert.
Du kannst auch ein Subgrid auf das Formular setzen. Mir ist noch kein guter Use Case eingefallen, wann das notwendig wäre, aber vielleicht kommt das noch. Setze das Subgrid am besten auf die Formulare Information und Email header. Ich habe gesehen, dass es auch funktioniert, wenn das Subgrid nur auf dem Email header Formular ist.
Marketing Formular Formular customizen
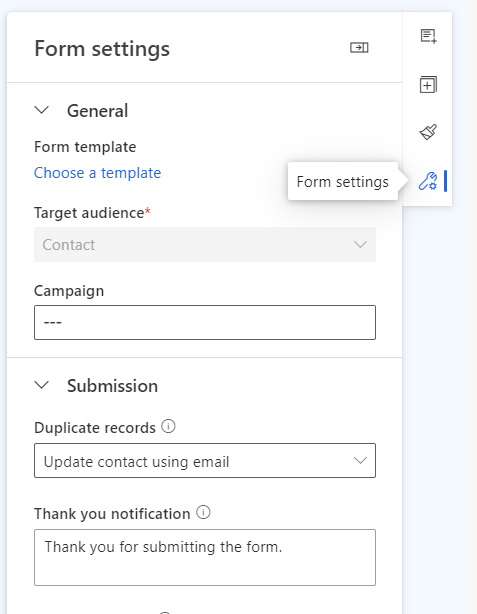
Bisschen verwirrend, dass Marketing Formulare und Formulare im CRM quasi den gleichen Namen haben. Aber auch hier fügt du dein Feld auf zwei Formular hinzu: Form settings und Information.

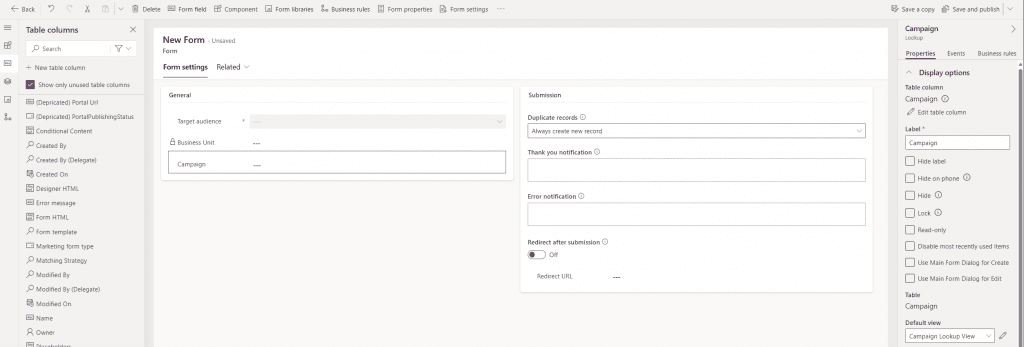
Füge das Feld zuerst auf dem Formular Form Settings hinzu. Hier kannst du zum Glück den modernen Designer zum Hinzufügen nutzen.

Im Information Formular muss wieder der klassische Designer herhalten. Ich hab’s versucht das Feld einfach auf den modernen Designer zu droppen, aber das hat es wieder komplett zerschossen.

Laut Dokumentation soll das Feld auf dem Information Formular als versteckt markiert werden. Ich habe nicht herausgefunden warum, sowohl versteckt als auch nicht, wird es richtig im Marketing Formular angezeigt.

Zusammenfassung
Wie du siehst, ist es nicht so kompliziert das Formular einer Email oder eines Marketing Formulars in Customer Insights zu customizen. Man muss nur wissen wie und welche Formulare die richtigen sind. Ich bin der Meinung, dass die Erklärung in der Microsoft Dokumentation nicht ganz korrekt ist, um die Marketing Email zu customizen. Einerseits sind Screenshots veraltet und anderseits fehlt die Differenzierung zwischen Email header und Email header form. Daher hoffe ich, dass ich hiermit ein bisschen Licht ins Dunkle bringen kann. Und damit auch Props an meine Kollegin Michèle, die mich auf die Customizing Funktion für Real-time Emails hingewiesen und die Formulare herausgefunden hat 🙂
Referenzen: Customize the email designer – Dynamics 365 Customer Insights | Microsoft Learn, Customize the form editor – Dynamics 365 Customer Insights | Microsoft Learn
***Hinweis: Der Inhalt ist zum Zeitpunkt der Erstellung korrekt. Microsoft mag in der Zwischenzeit Änderungen vorgenommen haben.***
Schau dir auch die FAQs in meinem Blog an: Kurze Fragen – schnelle Antworten! Zu den FAQs
