Als ich letzte Woche eine E-Mail erstellt habe, bin ich auf eine neue Funktion in Marketing-E-Mails gestoßen. Oder vielleicht ist sie mir vorher einfach nicht aufgefallen. Es handelt sich um den Link-Alias für Buttons und Links. Diese neue Funktion hilft uns, Segmente mit E-Mail-Link-Klicks in Customer Insights einfacher zu erstellen. In diesem Artikel tauchen wir in die Details von Link-Aliassen ein und zeigen dir, wie du ein Verhaltenssegment mit Link-Interaktionen erstellst. Außerdem habe ich ein paar zusätzliche Tipps für dich zu Links in E-Mails in Customer Insights.
Übrigens: Die Songtexte wurden von Mutya Buenas (von den Sugababes) realen Erfahrungen inspiriert, als sie in jemanden verliebt war, sich aber zu schüchtern fühlte, den ersten Schritt zu machen. Denke daran, dass der erste Schritt dir die Tür zu einer wunderbaren Gelegenheit öffnen kann.
Links und Buttons in Marketing Emails in Customer Insights
In der Welt des E-Mail-Marketings spielen Links und Buttons eine entscheidende Rolle dabei, die Empfänger zu den gewünschten Aktionen zu führen. Wir möchten, dass unsere Leser*innen auf die Links in unseren E-Mails klicken.
Beim Hinzufügen eines Links oder eines Buttons hast du mehrere Optionen. Zunächst kannst du natürlich verschiedene Quellen für Links verwenden. Es kann eine einfache URL sein, ein Link zu einer Umfrage, zu einem Event, ein „In Teams teilnehmen“-Link und einige andere Optionen. Für alle Link-Optionen findest du Einstellungen wie Link-Alias, Button-Text, Tracking und Ziel.
Ich denke, der Button-Text erklärt sich von selbst. Beim Tracking kannst du entscheiden, ob du verfolgen möchtest, ob Kontakte auf den Link geklickt haben oder nicht. Und das Ziel-Attribut gibt an, wo die verlinkte Seite geöffnet werden soll. Dieses Attribut kann einen der folgenden Werte haben:
_self– Standard. Öffnet sich die Seite im selben Tab._blank– Öffnet die Seite in einem neuen Fenster oder Tab._parent– Öffnet die Seite im Parent frame._top– Öffnet die Seite im Full Body des Fensters.

Nun zum Link-Alias. Dies ist ein neues Feld, das zu den Button- und Link-Einstellungen hinzugefügt wurde. Du kannst dort im Grunde jeden beliebigen Text einfügen. Der Link-Alias kann zur Segmentierung verwendet werden. Das Hinzufügen des gesamten Links oder der URL im Segment führt oft zu Fehlern, zum Beispiel bei Rechtschreibfehlern in der URL. Das Beste an Link-Aliassen ist jedoch, dass du sie in mehreren E-Mails wiederverwenden kannst. Das gibt dir die Möglichkeit, alle Kontakte zu finden, die auf denselben oder einen ähnlichen Link in verschiedenen E-Mails geklickt haben.

Wenn du einen Link Alias hinzufügst, wirst du im HTML sehen, dass der Link eine neue Ergänzung hat. Für mein Beispiel sieht er folgendermaßen aus:
href=„https://paulinekolde.info#_msdynmkt_fn=pauline-kolde“
Erstelle ein Segment mit E-Mail-Link-Klick in Customer Insights
Als nächstes erstellen wir ein Segment mit E-Mail-Link-Klicks in Customer Insights. Wenn ich ein Segment mit Verhaltensdaten erstelle, finde ich es nicht immer so intuitiv. Aber mit den Link-Aliasen wird es ein wenig einfacher. Um alle Kontakte zu finden, die auf einen Link mit einem bestimmten Alias geklickt haben, folge diesen Schritten:
- Erstelle ein Segment (für Leads oder Kontakte).
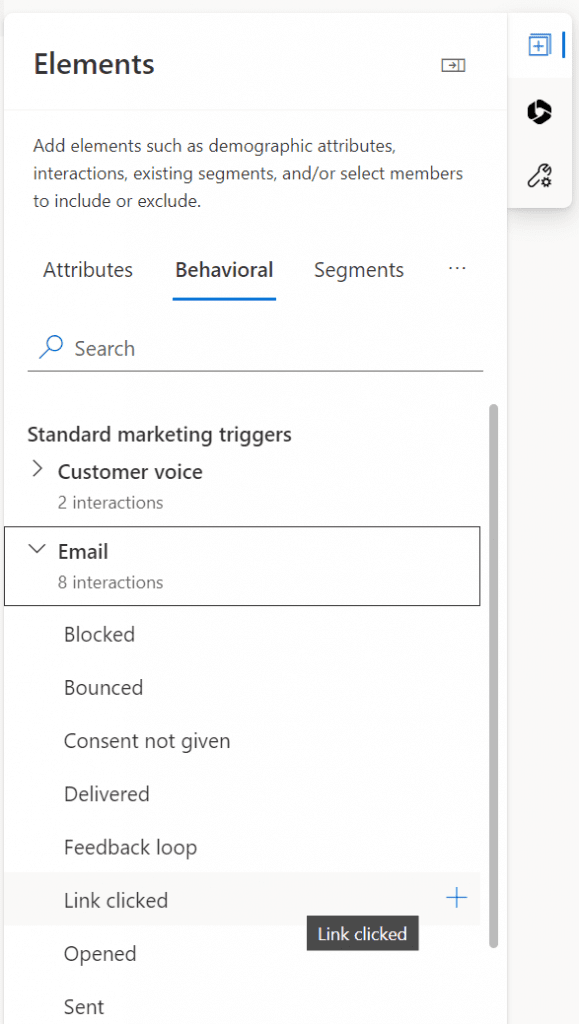
- Navigiere in den Elementen, im rechten Teil des Segments, zu „Verhalten“ und wähle „Link geklickt“.
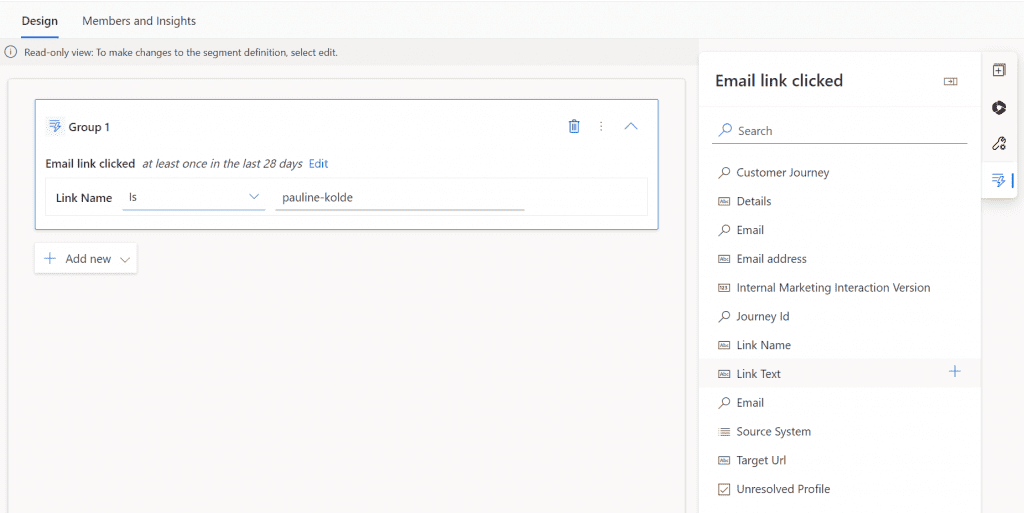
- Füge Details zum Verhalten hinzu. Füge den Linknamen zur Gruppe hinzu, wähle den Operator „Ist“ und füge den von dir definierten Alias hinzu.
- Ändere den Zeitraum, wenn du älteres Verhalten als die letzten 28 Tage finden möchtest.
- Klicke auf „Bereit zur Verwendung“ und überprüfe, ob das Segment die richtigen Kontakte gefunden hat.
Es gibt auch die Option, „Linktext“ zu wählen. Ich habe es getestet und es verhält sich genauso wie der Linkname.


Some further tips for email links in Customer Insights:
Denk an klare Handlungsaufforderungen (CTAs): Klarheit ist entscheidend. Stelle sicher, dass deine Links und Buttons eine klare Botschaft enthalten. Vermeide vage Phrasen wie „Hier klicken“. Verwende stattdessen handlungsfähige Sprache, die dem Empfänger genau sagt, was ihn erwartet, wie zum Beispiel „Starte deine kostenlose Testphase“. Außerdem solltest du die Konsistenz in deiner CTA-Sprache und im Design über deine E-Mails und Zielseiten hinweg beibehalten. Diese Übereinstimmung sorgt für eine nahtlose Benutzererfahrung.
Barrierefreiheit beachten: Denke immer daran, aussagekräftigen Alt-Text für deine Buttons einzuschließen. Das stellt sicher, dass sehbehinderte Nutzer, die auf Bildschirmlesegeräte angewiesen sind, deine Handlungsaufforderung verstehen und darauf reagieren können. Verwende Muster oder Beschriftungen zusätzlich zur Farbe, um Buttons und Links für farbenblinde Nutzer zu unterscheiden.“
Gestalte deine Buttons: Wähle Button-Farben, die sich deutlich vom Hintergrund deiner E-Mails abheben. Ein hoher Kontrast verbessert die Sichtbarkeit und stellt sicher, dass der Call-to-Action (CTA) dem Empfänger ins Auge sticht. Mach deine Buttons groß genug, damit sie sowohl auf Desktop- als auch auf mobilen Geräten leicht anklickbar sind. Abgerundete Ecken funktionieren oft besser, da sie als klickfreundlicher wahrgenommen werden. Umrahme deine Buttons mit ausreichend Platz, um Aufmerksamkeit zu erregen. Dadurch können sich Empfänger leichter auf den CTA konzentrieren, ohne abgelenkt zu werden.
Platzierung von Links und Buttons: Platziere deine Haupt-Handlungsaufforderung (CTA) oberhalb des Bildschirms, damit sie ohne Scrollen sichtbar ist. Integriere Links und Buttons im natürlichen Lesefluss deiner E-Mail. Setze sekundäre CTAs dort ein, wo sie kontextuell Sinn ergeben, zum Beispiel nachdem du die Vorteile deines Angebots erklärt hast. Zögere nicht, deine Haupt-CTA in längeren E-Mails zu wiederholen. Ein auffälliger Button am Anfang und ein weiterer gegen Ende können sowohl frühe als auch späte Entscheidungsträger erreichen.
Zusammenfassung
Das Hinzufügen von Buttons ist einfach, aber es ist eine wahre Kunst, sie auf die bestmögliche Weise einzufügen. Indem wir bewährte Praktiken im Design von Handlungsaufforderungen (CTAs) übernehmen, wie die Verwendung von beschreibender Sprache, die Optimierung der Button-Ästhetik, die Berücksichtigung der Zugänglichkeit und das richtige Platzieren, können wir sicherstellen, dass unsere Nachrichten bei Empfängern auf allen Plattformen und Geräten Anklang finden. Link-Aliase mögen wie kleine Ergänzungen unseres E-Mail-Toolkits erscheinen, aber sie haben einen signifikanten Einfluss. Wir können Verhaltenssegmente mit den Klicks auf E-Mail-Links in Customer Insights erstellen und unsere E-Mail-Marketingstrategien optimieren. Also, bewaffnet mit dem Wissen über Link-Aliase und der Kunst, überzeugende CTAs zu erstellen, greif zu den Tasten und denke daran: Jeder Link und jeder Button ist eine Gelegenheit, zu verbinden, zu engagieren und letztendlich zur Handlung zu inspirieren.
(Eine Sache, die ich bei Links in E-Mails völlig außer Acht gelassen habe, sind die UTM-Parameter. Dies könnte ein interessantes Thema für einen zukünftigen Blogbeitrag sein, da es so viel darüber zu sagen gibt.)
***Hinweis: Der Inhalt ist zum Zeitpunkt der Erstellung korrekt. Microsoft mag in der Zwischenzeit Änderungen vorgenommen haben.***
Schau dir auch die FAQs in meinem Blog an: Kurze Fragen – schnelle Antworten! Zu den FAQs
