· Pauline · How-to · 6 min read
Push the Button: Optimizing and Segmenting Email Link Clicks in Customer Insights
Discover how to use link aliases in Dynamics 365 Customer Insights to segment email link clicks more efficiently and improve your email marketing strategy.

Please be aware: The content is accurate at the time of creation. It may be that Microsoft has made changes in the meantime.
When creating an email last week, I came across a new functionality in marketing emails. Or I just have never noticed it before. It’s the Link alias for buttons and links. This new function helps us to create segments with email link clicks in Customer Insights more easily. In this article, we’ll dive into the specifics of link aliases, how to create a behavioural segment with link interactions. And I have some additional tips for you for links in emails in Customer Insights.
By the way: The song’s lyrics were influenced by Sugarbabes’ Mutya Buena’s real-life experience of having a crush on someone but feeling too shy to make the first move. So remember, making the first move can open the door to a potentially wonderful opportunity.
Links and Buttons in Marketing Emails in Customer Insights
In the world of email marketing, links and buttons play a pivotal role in guiding recipients towards desired actions. We want our readers to click on the links we provide them in emails.
When adding a link or a button we have some options. First of all, you can of course use multiple sources for links. It can be a simple URL, a link to a survey, to an event, a “Join in Teams”-link and some other options. For all link options you’ll find similar settings like Link alias, Button text, Tracking and Target.
I think Button Text is self-explanatory. For Tracking you can decide, if you want to track whether contacts have clicked on the link or not. And the Target attribute specifies where to open the linked page. The attribute can have one of the following values:
_self– Default. Opens the page in the same tab_blank– Opens the page in a new window or tab_parent– Opens the page in the parent frame_top– Opens the page in the full body of the window

Now to the Link Alias. This is a new field added to the button and link settings. You can basically add any text there. The Link Alias can be used for segmenting. Adding the whole link or URL in the segment often has mistakes, e.g. when having a spelling error in the URL. But the best thing about link aliases is that you can reuse them in multiple emails. This gives you the possibility to find all contacts that clicked the same or a similar link in different emails.

When adding a link alias, you will see in the HTML that the link has a new addition attached to it. For my example, it looks like this:
href="https://paulinekolde.info#_msdynmkt_fn=pauline-kolde"
Create a segment with email link click in Customer Insights

Next, we will create a segment with email link clicks in Customer Insights. When creating a segment with behavioral data, I don’t always find it so intuitive. But with the link aliases it get’s a little bit easier. To find all contacts that have clicked a link with a specific alias, follow the steps:
- Create segment (for leads or contacts)
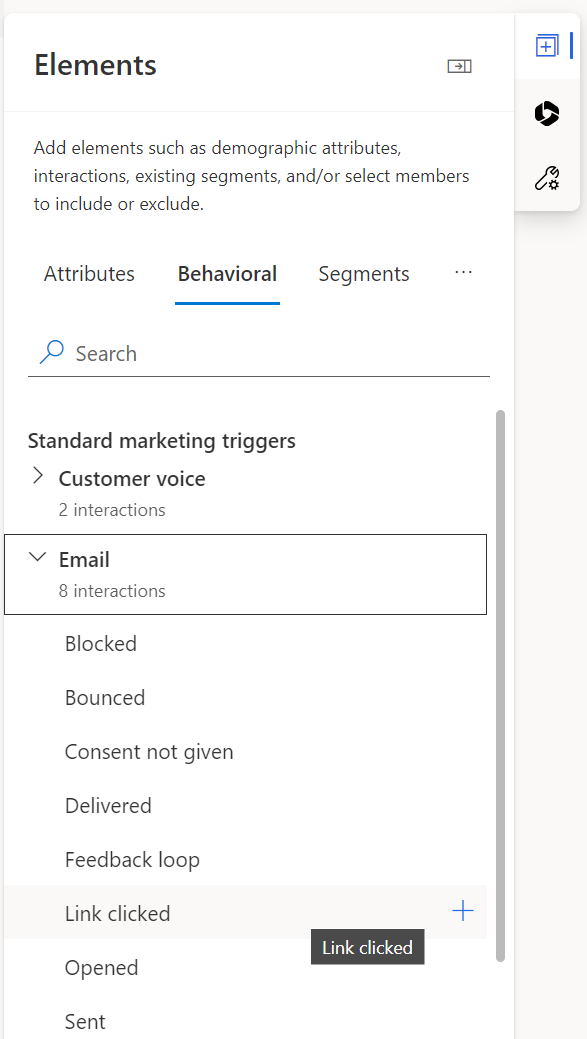
- In the elements, in the right part of the segments, navigate to Behavioral and choose Link clicked.
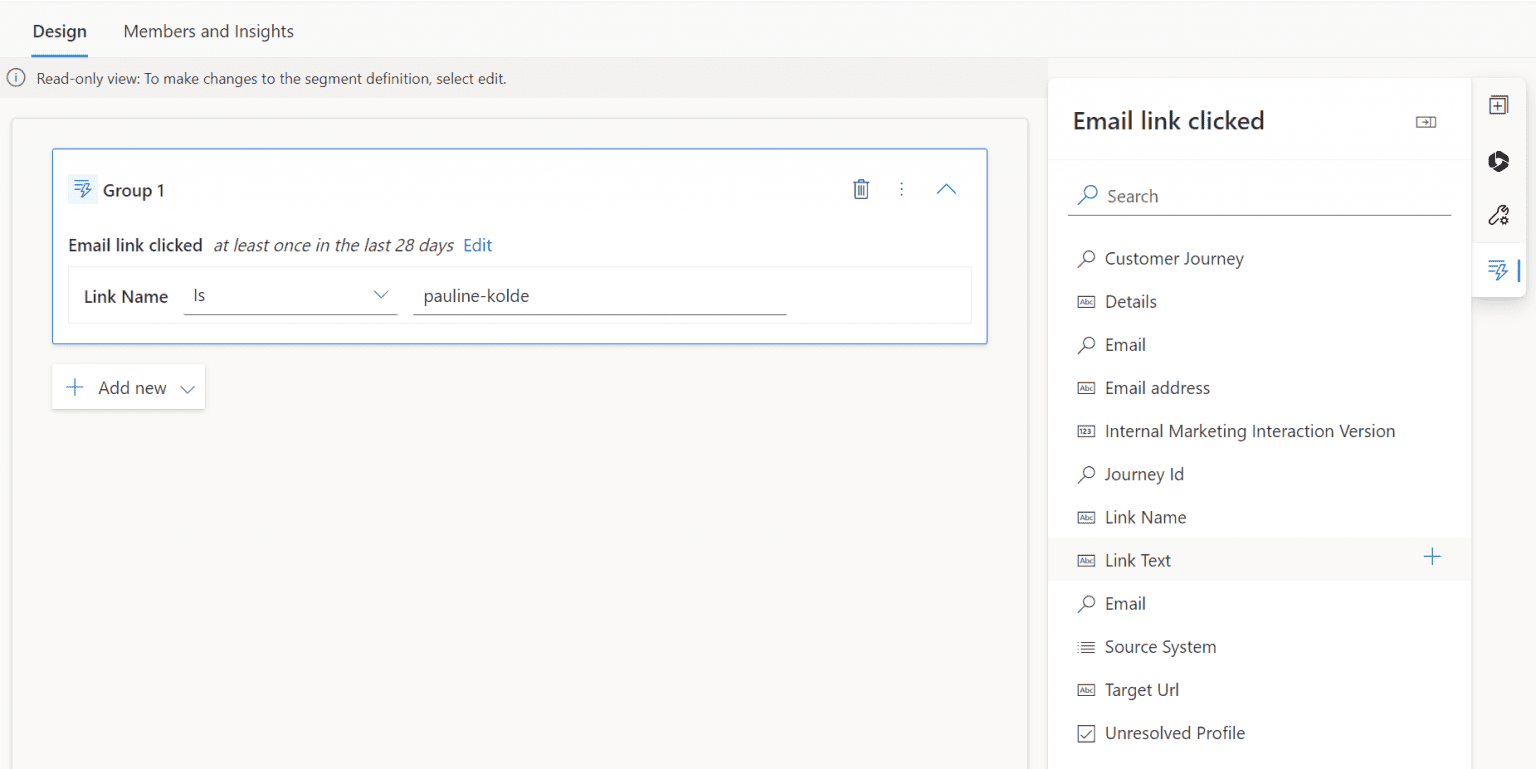
- Add details to the behavior. Add the Link Name to the group, choose the operator Is and add the alias you defined.
- Change the timeframe if you want to find older behavior than from the last 28 days.
- Click on Ready to use and check if the segment found the correct contacts.
There is also the option to choose Link Text. I tested it and it behaves the same way as Link Name.

Some further tips for email links in Customer Insights:
Think about clear CTAs (Call-to-Actions): Clarity is key. Ensure that your links and buttons include a clear message. Avoid vague phrases like “Click Here.” Instead, use actionable language that tells the recipient exactly what to expect, such as “Start Your Free Trial.” Also, maintain consistency in your CTA language and design across your email and landing pages. This alignment provides a seamless user experience.
Accessibility Considerations: Always include descriptive alt text for your buttons. This ensures that visually impaired users who rely on screen readers can understand and act on your CTA. Use patterns or labels in addition to color to differentiate buttons and links for color-blind users.
Designing buttons: Choose button colors that stand out against your email’s background. High contrast enhances visibility and ensures that the CTA catches the recipient’s eye. Make your buttons large enough to be easily clickable on both desktop and mobile devices. Rounded corners often perform better, as they are perceived as more clickable. Surround your buttons with sufficient whitespace to draw attention. This makes it easier for recipients to focus on the CTA without distractions.
Placement of links and buttons: Position your primary CTA above the fold to ensure it is seen without the need for scrolling. Incorporate links and buttons within the natural reading flow of your email. Place secondary CTAs where they make sense contextually, such as after explaining the benefits of your offer. Don’t hesitate to repeat your main CTA in longer emails. A prominent button at the beginning and another towards the end can capture both early and late decision-makers.
Summary
Adding buttons is easy, but it is a real art to add them in the best possible way. By adopting best practices in CTA design, such as employing descriptive language, optimizing button aesthetics, considering accessibility and placing them correctly, we can ensure that our messages resonate with recipients across all platforms and devices. Link aliases may seem like small additions to our email toolkit, but they have a significant influence. We can create behavioral segments with email link clicks in Customer Insights and streamline our email marketing strategies. So, armed with the knowledge of link aliases and the art of crafting compelling CTAs, hit the keys and remember, every link and every button is an opportunity to engage and to inspire action.
(One thing I totally left out of sight for links in emails are the UTM parameter. This might be a nice topic for a future blog post, as there is so much so say about this)
Do you have questions, ideas or remarks? Feel free to get in touch.



